Web development has changed significantly over the last few years.
And there’s no doubt that web designers are now one of the most in-demand creative roles. With intuitive and user-friendly design on demand, there’s been a more pointed interest in tools that make designing more accessible.
After all, aesthetic websites can drive higher conversion rates.
Here are 15 essential web tools for beginners and pros.
1. Figma
Best all-around performance

If you’re working with a large team, Figma is the best way to collaborate and streamline your design processes. Users can access their whiteboard tool, FIGJAM, to map out design processes, prototyping visuals, and layout workflows for better collaboration.
Apart from that, you can access animation, usability testing, and image editing tools. Figma is a free web design tool, but for organizations, it charges $45 per user a month.
2. DesignModo
Best for static and simple websites

Sometimes you just need a one-and-done website. No need for fancy animations, elaborate layouts, and exquisite funnels. For some businesses, a simple slide and static site get the job done.
That’s where DesignModo comes in. It offers various tools so you can build website templates and create static websites in a matter of minutes. Designmodo also offers simple hosting for their sites via static.app.
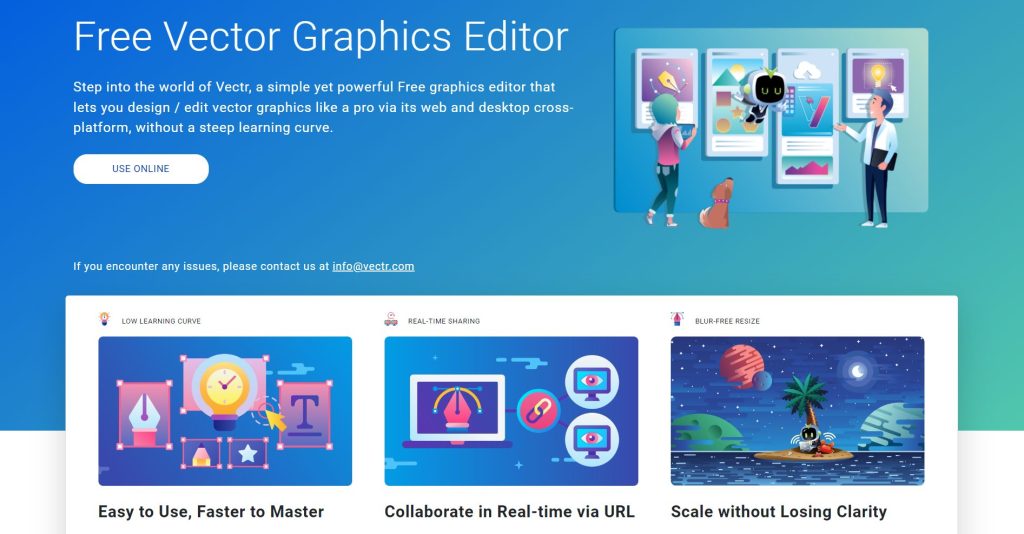
3. Vectr
Best free vector graphics editor

Does it ever frustrate you when a vector graphic isn’t looking the way you want it to? Try Vectr. It’s a free tool that lets you design and customize vector graphics through its sleek platform.
Here, you can quickly create the icons and graphics you need with its AI-powered tools.
4. Marvel
Overall best option for beginners

Unlike other web design tools, Marvel is user-friendly and doesn’t have a steep learning curve. It has customizable templates and branding, making it the perfect option for students and beginners.
However, Marvel’s animation features aren’t as smooth as other competitors, which is something that users may not like. Overall though, it’s a solid option that has free and paid plans.
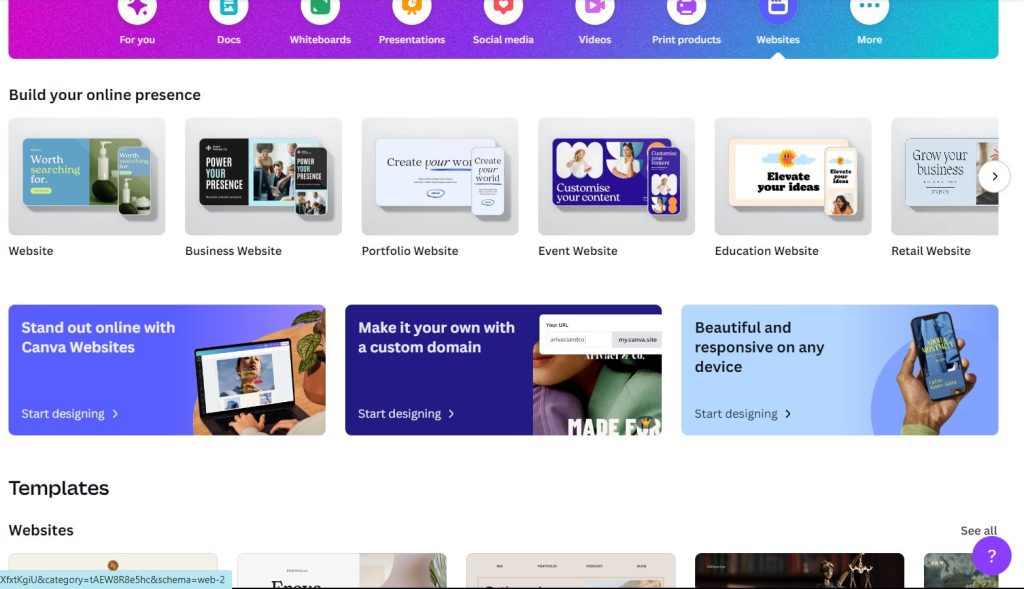
5. Canva
Best for content creation

Canva is best known for its content creation capabilities, with templates for just about every design format out there. To catch up with its competitors, it has recently released a whiteboarding tool that’s perfect for collaboration.
Overall, this is a great tool for beginners to create quick and easy web design collaterals like icons and buttons. They also have a wide range of landing page templates for design inspiration.
6. Wix
Best for drag-and-drop web designers

When it comes to building sites with Wix, web developers can choose between the platform’s three website-building tools. If you want a quick and easy website, we recommend Wix Artificial Design Intelligence (ADI).
Advanced users can use Wix Editor or Velo by Wix, their open-source platform that’s ideal for freelance web developers. Wix is great for its built-in tools for SEO and e-commerce, and you don’t need coding experience to get a site up and running.
7. CMS Hub
Best for small business owners

If you want a web design tool that also manages your content, then this Hubspot tool is perfect for you. CMS Hub has all the basic features you need: website design, wireframing, and URL mapping, and even provides an SSL certificate.
With its drag-and-drop editor, it’s a good choice for developers with no experience. Plus, they also provide a selection of templates and also integrate with other Hubspot tools. It can be a bit pricey though.
8. Sketch
Best web design tool for macOS users

Are you irritated by cluttered workspaces? Maybe you’d like something that’s easy on the eyes, but with all the strong functionalities you love from other tools. Introducting: Sketch. It’s a fan favorite for its clean and sleek work dashboard.
A caveat though—it’s only available for macOS users.
9. WordPress
Best for blogging or blog-heavy sites

WordPress powers over half of online sites, so it’s a safe option for any developer. But, if you’re looking to grow your site with a sleek blog design specifically, WordPress is the best tool for the job. After all, it has strong news and blog posting integrations and SEO-friendly features that can really drive up your site visits.
However, while WordPress is a free tool, the cost of plug-ins can add up. You’d have to pay a hefty fee to really get a customized look with secure hosting.
10. Visual Studio Code
Best free open-source code editor

Visual Studio Code is the web developer’s best friend. You can use it to write HTML and CSS code, collaborate with other developers, and build a website.
Users can connect VS Code to various extensions to expand its core capabilities.
11. Framer
Best accompaniment tool to Figma

Framer is another no-code site development tool that lets you create your own website from scratch. It’s a Wix alternative that lets you animate, design, and maintain your sites easily.
But the best part is that you can copy and paste web designs from Figma to Framer without having to manually rebuild or use them.
12. GIMP
Best for low-budget prototyping and photo editing

We know that GIMP is not the first choice that comes to mind when thinking about web design tools. However, its features can surprisingly be used for wireframing and even prototyping. It’s not as good as most paid options, but it’s a good place to practice and get your work going.
That being said, we recommend GIMP to be used primarily for quick photo editing. If you need to remove backgrounds fast and do simple color-grading, this is the tool for you.
13. Bootstrap
Best for mobile-friendly sites

Bootstrap is our top choice for creating sites tailored for mobile use. This tool specializes in front-end web design and has useful features like a grid system and a components library to guide developers.
You can find anything from buttons to navigation bars in the library. Plus, Bootstrap provides customizable templates for easier design.
14. Adobe XD
Best for UX web designers

Adobe XD is a great option for designers who are already familiar with Adobe’s creator suite. While most designers would first gravitate toward Adobe InDesign, Photoshop, or Illustrator, this new tool has strong UX features that designers should check out.
For one, it has a modern and sleek web prototyping tool that is friendly to use. Apart from this, it also has a repeat grids tool and provides UI kits from tech brands for better content design.
15. WebFlow
Best for making micro-animations

Meanwhile, another up-and-coming free web design tool is WebFlow. This tool provides end-to-end website support to help you design, create, and launch sites. It’s a drag-and-drop website tool with useful features like calendar and campaign management.
We think this is suitable for designers who want to experiment with making scroll-based and multi-step animations.
How To Choose The Best Web Design Tools
There’s not a single product that can cater to all your web design needs. That being said, there are some ways for you to find a tool that doesn’t disappoint.
-
- Scalability. Can this tool work even when you’re collaborating with multiple designers? How many projects can you work on per month? These can determine what tool you’ll end up choosing
- Experience level. Are you working with a seasoned professional or a beginner in the field? This will help you decide whether coding customizations or drag-and-drop builders are better for you.
- Customizability. The bigger your business gets, the more unique and distinct you want your website to be.
There are definitely other factors to consider, but these are just some of the few things to keep in mind. If you’re looking for reliable web design tools, there’s no one solution to make things easier.
DotYeti provides the fastest and most cost-effective alternative to agencies and freelancers by providing quick turnaround times, unlimited revisions, and comprehensive services. Get to know our scalable unlimited graphic design model today.
Share your story with us so we can create a customized plan for you.