A website offers plenty of opportunities for designers to explore their creative limits. From graphic design, typography, and interactive elements–you can have it all. That’s why it’s an exciting time to look at web design trends in 2024.
We’ve seen it all last year. From minimalist home pages with liberal use of white space to avant-garde graphics that seem to follow your eye’s movement. In fact, this year, we’re bound to have a continuation of the popular interactive design.
Expect to see dynamic elements toned down and used sparingly to accommodate a more pleasant user experience. Plus, a more personal design approach with the rise of the scrapbook aesthetic.
Here are the top web design trends we expect to see in 2024.
1. Video-Centric Hero Images

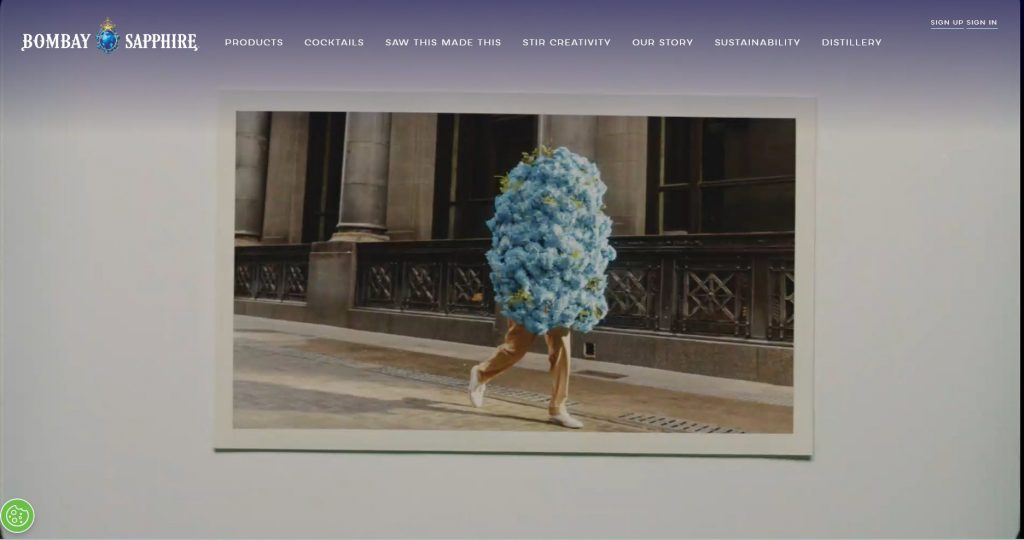
Bombay Sapphire Home Page
We’re currently experiencing a preference shift from images to videos. Because of that, you can expect to see more sites use videos in their home and landing page designs. This is either coupled with smart videos that change once a user has interacted with them or full video galleries to showcase a body of work. This example shows how videos can be curated to present a cohesive theme.
2. Interactive Animation

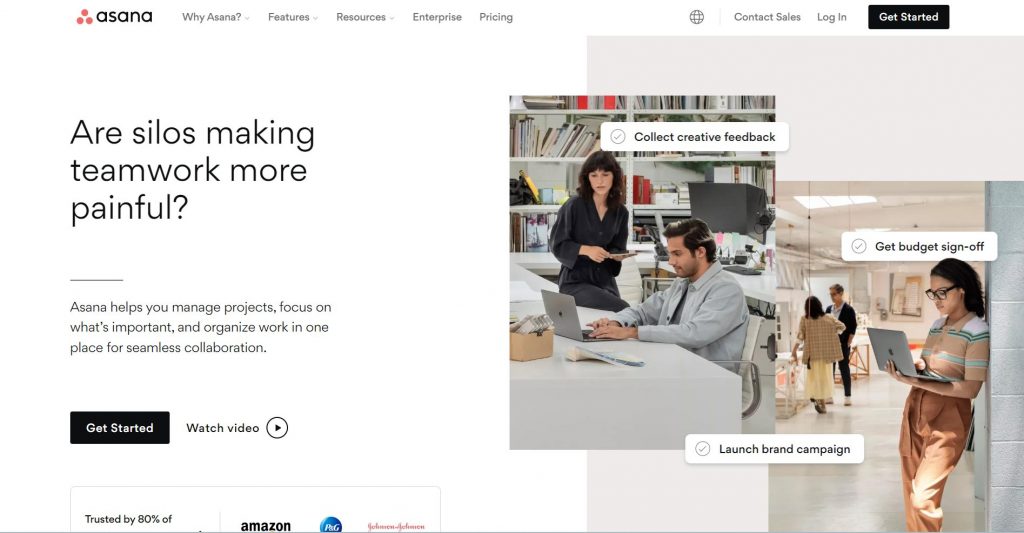
Asana Home Page
On the other hand, we’ve got the micro-animation trend. This year, interactive design is more subtle and minimalist, with movement reserved only for elements that need to be highlighted. You can see this mostly in product animations, where items will move upon hovering above them. It’s a great way to show users what items they’ve interacted with in your sight. You don’t have to worry about having too much clutter and movement in your web design either. Here, Asana has scroll-activated motion elements that move ever so slightly when you shift you cursor.
3. Text-Focused Hero Section

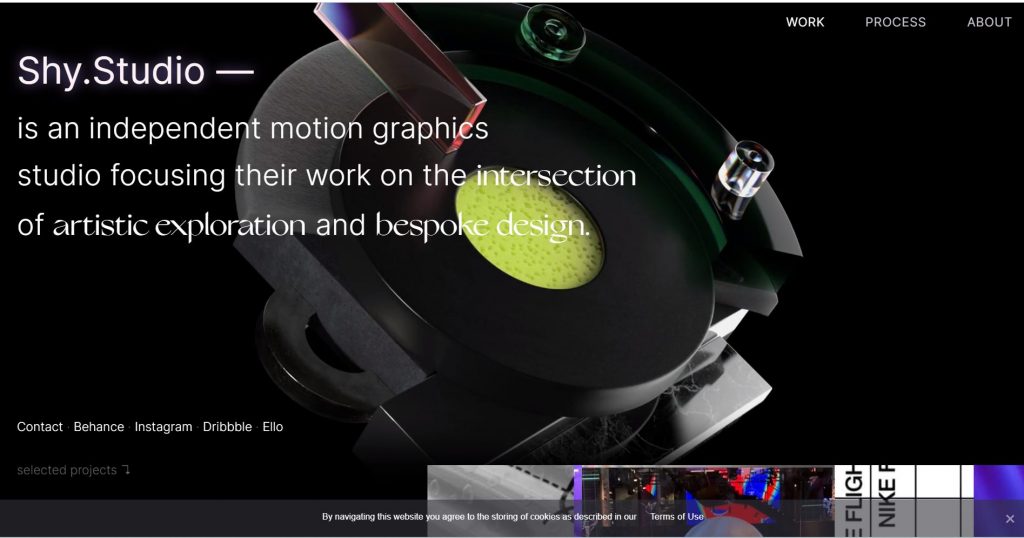
Shy Studio Home Page
Meanwhile, following the minimalist design trend, more and more small businesses are now harnessing the combined power of efficient copy and appealing type. A few sentences to describe the business, some highlighted sections, and a stark contrast between font color and background–it’s an easy recipe to make an unforgettable web design.
4. Hand-Drawn Cartoon Illustrations

Fat Choy Home Page
On the other hand, small businesses are also embracing the human touch with customized illustrations. You’ll see this mostly in the food or beauty industries, but don’t be surprised if you encounter this in tech circles as well. These illustrations breathe life into a brand and help bring extra eye candy to overall web design.
5. Full-Page Sliding Headers

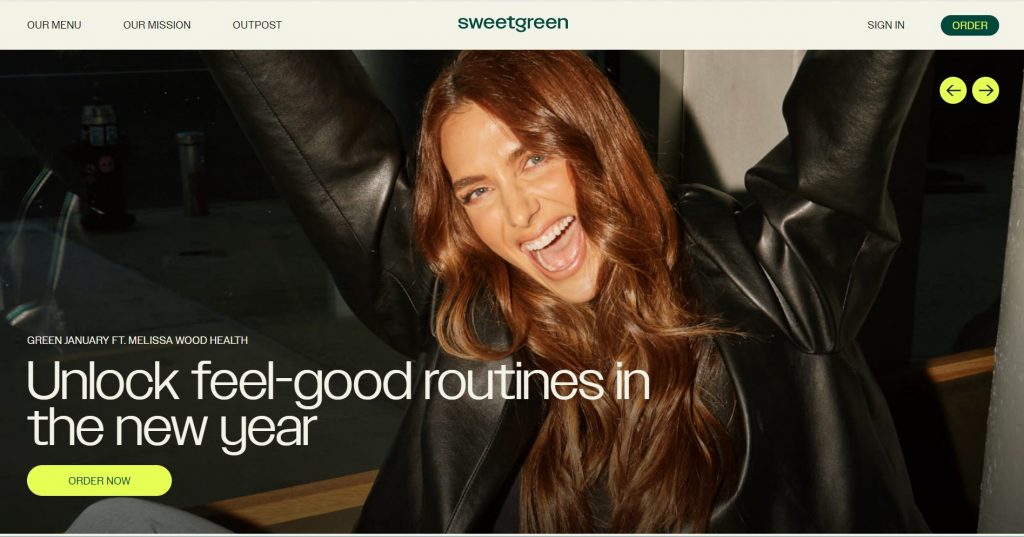
Sweetgreens Home Page
The best and arguably easiest way to design an interactive and dynamic website is through full-page headers. Combine these with a sliding feature and you’ve got a simple and effective method to hook your audience in to view more. It gives the feel of a slide presentation without losing the professional look.
6. Creative Loading Elements

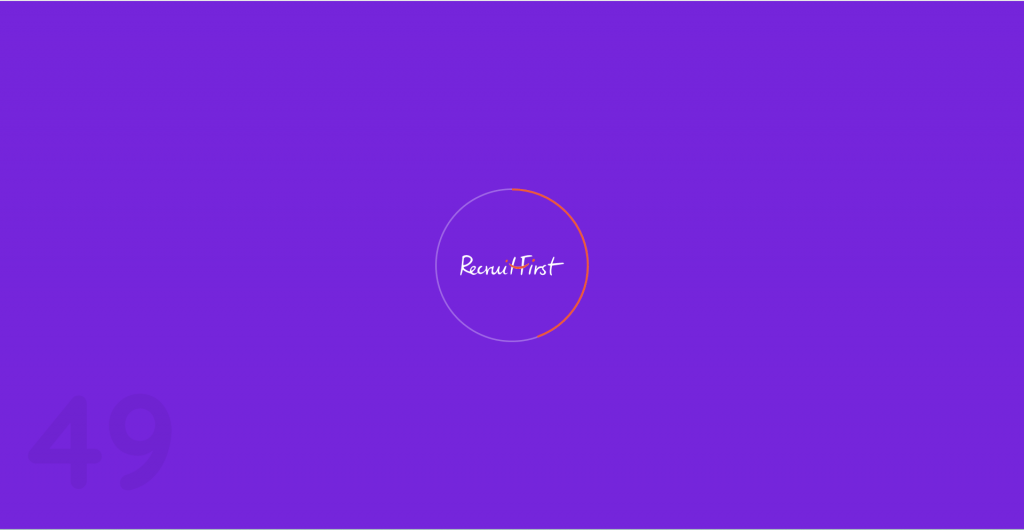
Recruit First Loading Page

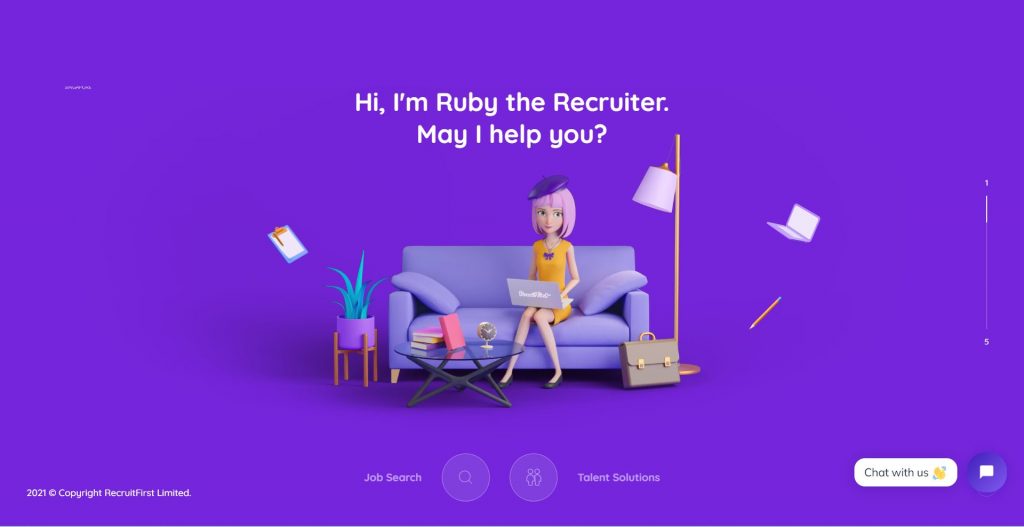
Recruit First Home Page
Another great example of using micro-elements to elevate your site is to use creative loading elements to keep your site interesting. Keep it cute, keep it classy, but most of all, keep it in your branding. This is an amusing way to keep your guests entertained while they wait for something to load. Plus, you’ll kill your bounce rate with an interesting loading element. You can shock your audience with a sweet-looking homepage.
7. Maximalist Overload

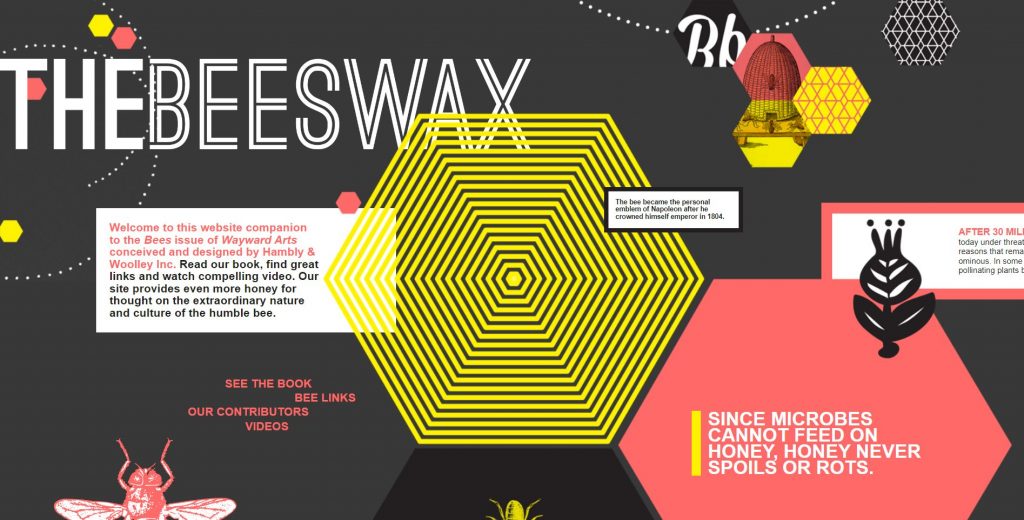
Beeswax Homepage
Meanwhile, these days the line between good and bad design is blurred. Logos and texts are getting more and more unreadable and the line between design and anti-design is increasingly being erased. That being said, the maximalist trend has trippy designs that give your eyes an exciting treat.
8. Elevated Viewing Experience

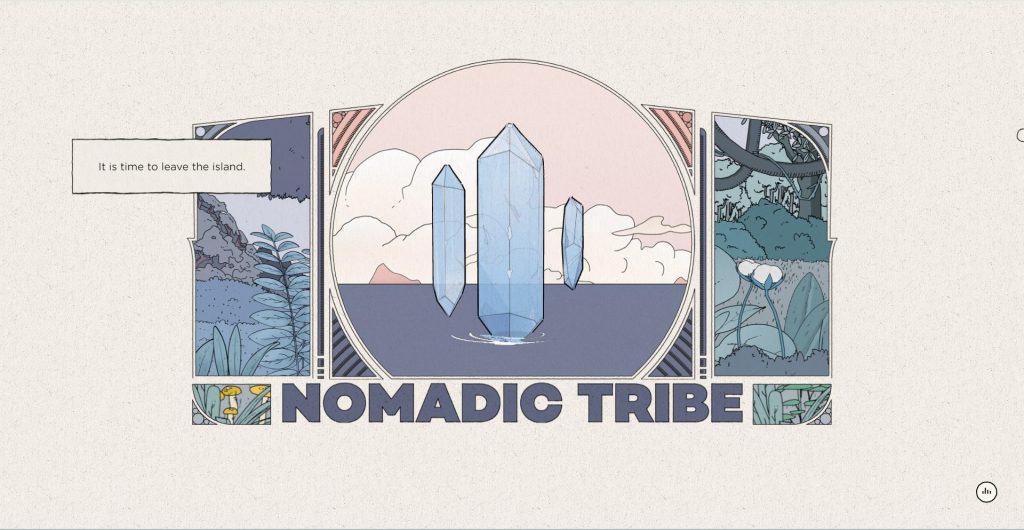
Nomadic Tribe Home Page

Nomadic Tribe Page
You don’t have to just design websites for PC or laptop viewing. You’ve got to think of other possibilities for how your audience might want to view your content. Because of this, some sites offer a mobile and thumb-friendly design experience. Others, however, take it up a notch. They offer dark mode or, in Nomadic Tribe’s case, even an interactive storyline.
9. Retro UI Design

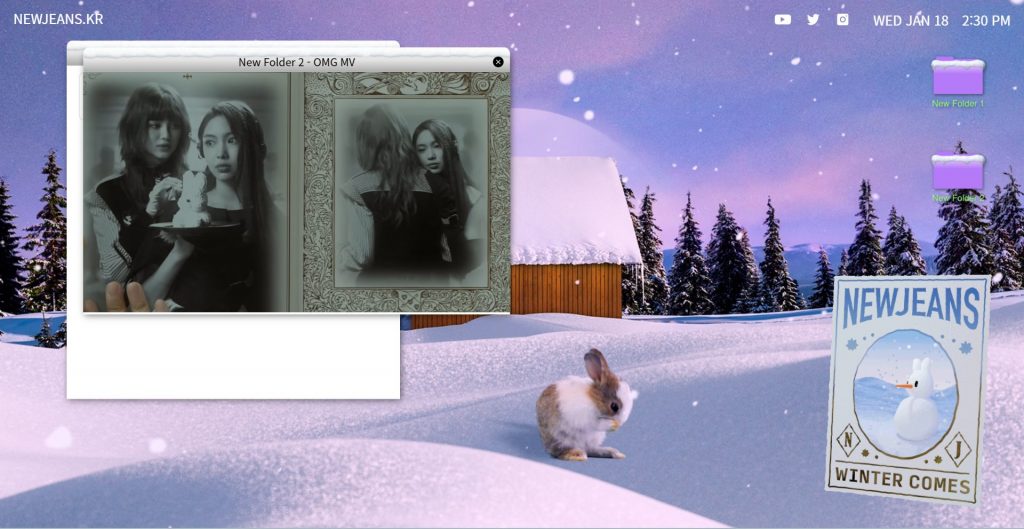
NewJeans Website
Don’t stick to templated web designs and be a trend leader by incorporating vintage elements to your web page. It takes a lot of work to get here: most sites completely use out-of-the-box headers, assets, and other elements. Most likely, you won’t find this template anywhere else yet. However, the sites that do this, always stick out in our opinion, so it’s a worthy investment.
10. Kitsch-Inspired Aesthetic

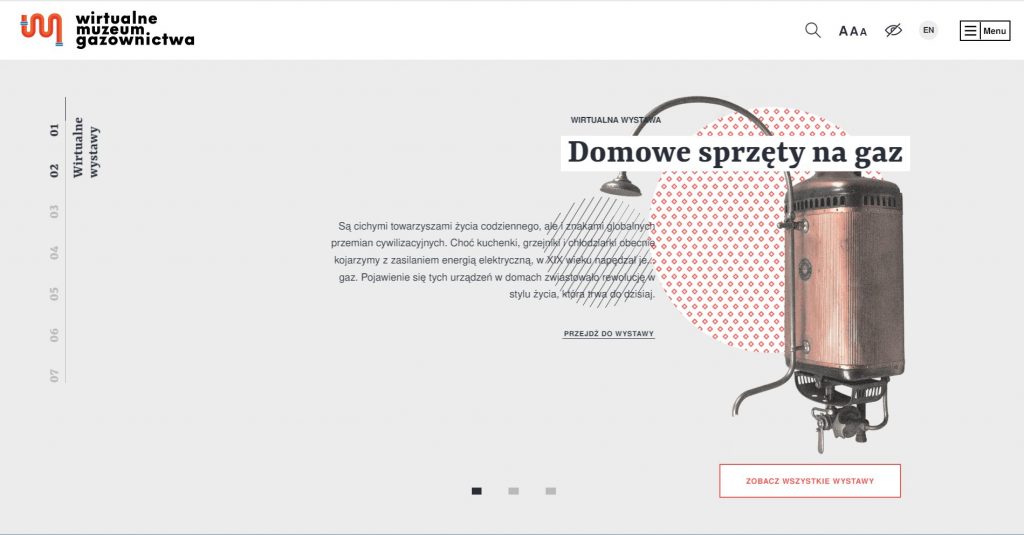
Virtual Gas Museum Home Page
Sites that take inspiration from kitsch like to touch on the eclectic yet elegant side. It mixes various modes of design–unexpected photo collages, questionable color combinations, and even has a childish scrapbook quality to it. Some may find it odd, it has a certain charm that makes it great for businesses that have quirky or cheeky branding. It’s best paired with moti
Don’t Miss The Key Elements of the Website
Small adjustments can make or break your audience engagement. To make sure your viewers are interested, here are some extra tips to make sure you get the most out of your site.
- CTA. A call-to-action spiel encourages your audience to explore more of your site and get to know your business. Take advantage of this small hack to get more promising leads.
- Navigation tools. Give your customers ease of use by providing them with search filters and bars so they can easily find the pages they want to visit. It helps them save time and keep your site accessible to a wider audience.
- Photos. In a visually-oriented culture, people will want images to get to know your brand better. This is great for e-commerce sites that need product photos to introduce the item. Plus, you can even optimize images today by adding captions and alt text.
- Consistency. Keeping your typefaces, color palette, and font sizes the same throughout your site will help your audience become familiar with the environment. Even when you overdesign, make sure to keep some elements uniform so your audience has some visual clues to hold on to.
- Mobile-friendly. A majority of users now choose to access sites on their phones. Because of that, you want to ensure that your site is equipped for various viewing experiences.
Read more: 7 Ecommerce Website Elements Every Designer Should Know
Read more: 10 Best Examples of Website Design for Small Businesses
Websites offer a window to your brand, products, and services. It’s a key ingredient that everyone–from small businesses and corporations–has to pay attention to. So, play your cards right, and you’ll end up with invaluable brand recognition just because of how efficient your web design is.
So, if you want the hottest web design trends, you can collaborate with DotYeti designers to fulfill your website needs.
Sign up today and get started for as low as $449!